テクスチャ用のチェッカーを使う時
自分は128pxのチェッカーを4倍にして512pxのテクスチャ作る時の下敷きにしてます

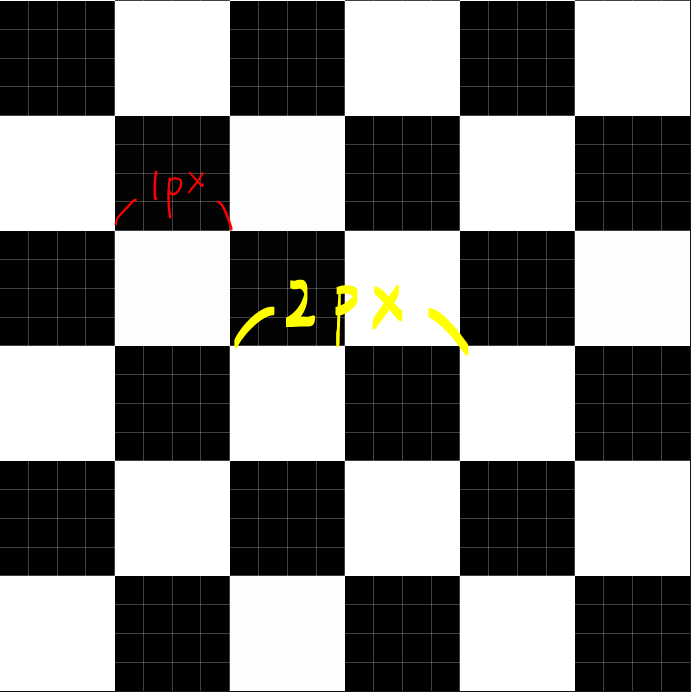
拡大すると👇のように1pxごとにチェックになってる

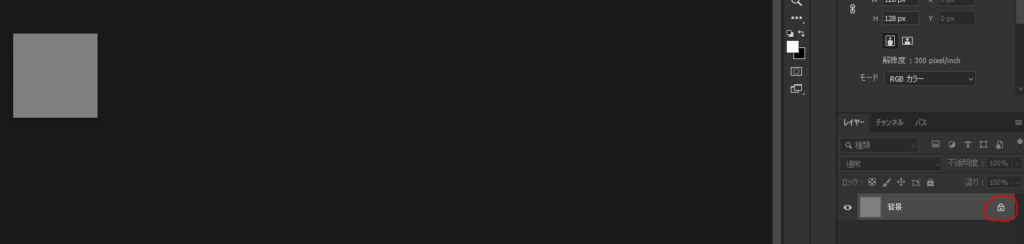
👆をPhotoshopに入れて👇

レイヤーの鍵マークを外して
レイヤーをコピー
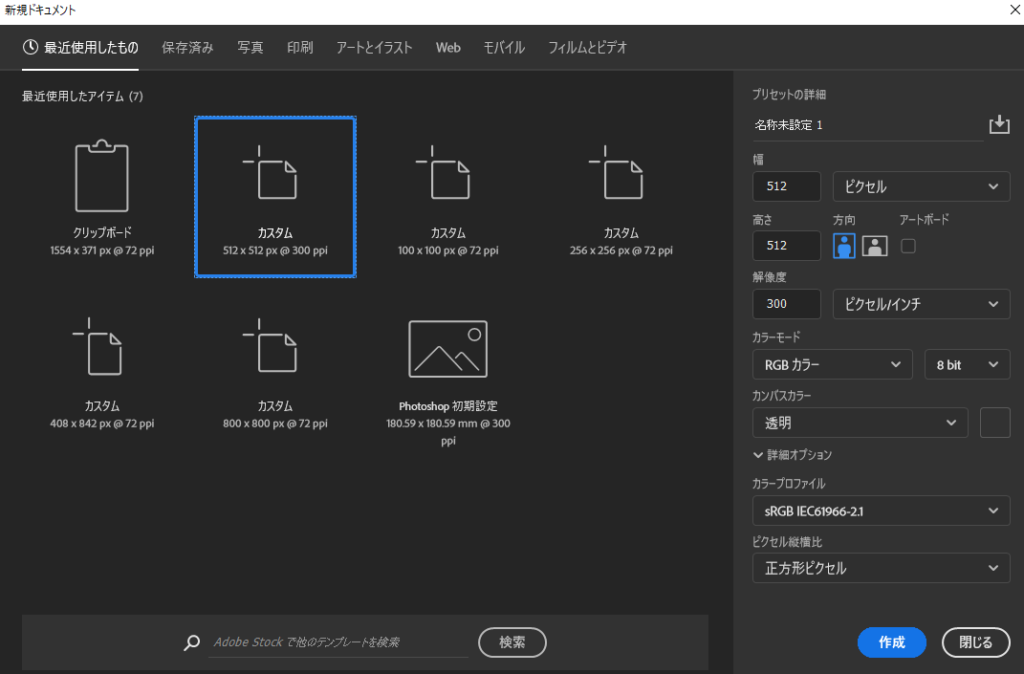
新規で512*512を作成し

さっきコピーして置いた128*128のレイヤーをペースト

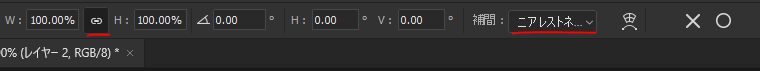
Ctrl+Tで変形
★ポイント★
補間:二アレストネイバー法にする!
これにしないと、大きくしたときにアンチエイリアスかかってぼやけてチェッカーの意味がなくなる!
画像に合わせて使い分け!Photoshopの画像補間方式あれこれ|株式会社アクトゼロ|クリエイティブブログ
お疲れ様です!タニグチです。先週は東京にも雪が降りましたね。雪合戦したいです。嘘です。雪が積もったら家から出たくないです。 さて、今週はPhotoshopの画像を拡大、縮小する際の補間形式の違いについて調べました!補間の方式は3種類あります。ひとつづつ見てみましょう。 ニアレストネイバー法 変更前の座標と変更

あとは、拡大にリンク🔗がONになってるのを確認して
「400%」に拡大
右の〇を押せば・・・
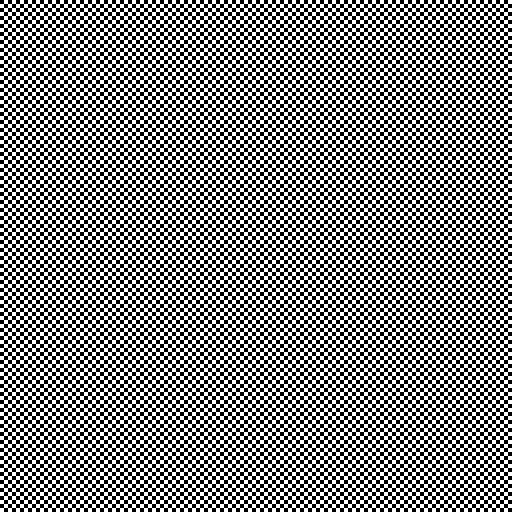
128pxを4倍した512チェッカーに!
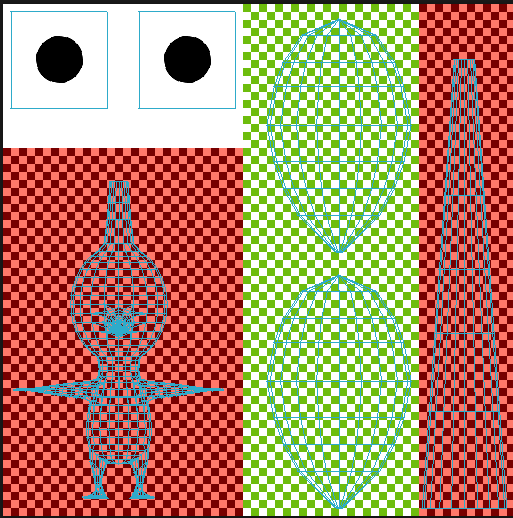
実物

拡大図

テクスチャを作成するときは
UVを外側に1px分開けて、UV同士は2px開けるように気を付ける
チェッカーマップレイヤーを「オーバーレイ」することで見やすくして
セレクトマップ作成にも有用だぞ

参考
画像に合わせて使い分け!Photoshopの画像補間方式あれこれ|株式会社アクトゼロ|クリエイティブブログ
お疲れ様です!タニグチです。先週は東京にも雪が降りましたね。雪合戦したいです。嘘です。雪が積もったら家から出たくないです。 さて、今週はPhotoshopの画像を拡大、縮小する際の補間形式の違いについて調べました!補間の方式は3種類あります。ひとつづつ見てみましょう。 ニアレストネイバー法 変更前の座標と変更


コメント