目次
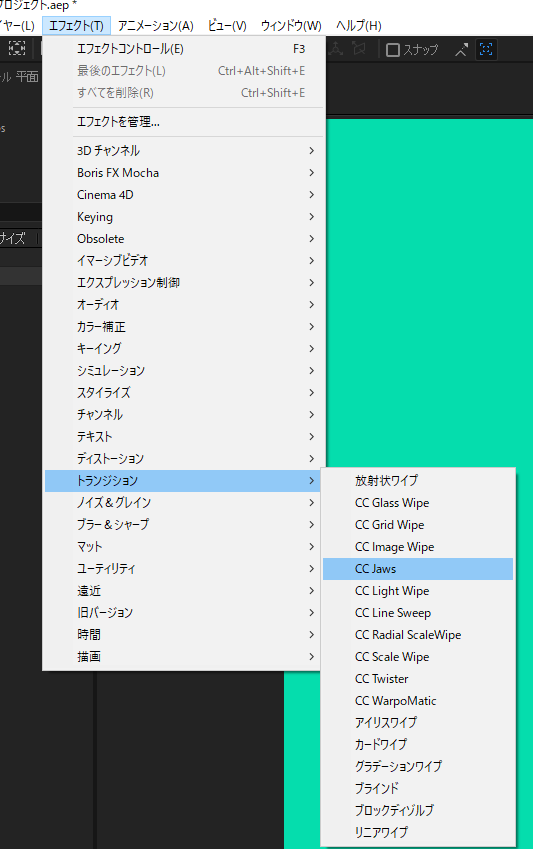
CCJaws:エフェクト ‐ トランジション ‐CCJaws

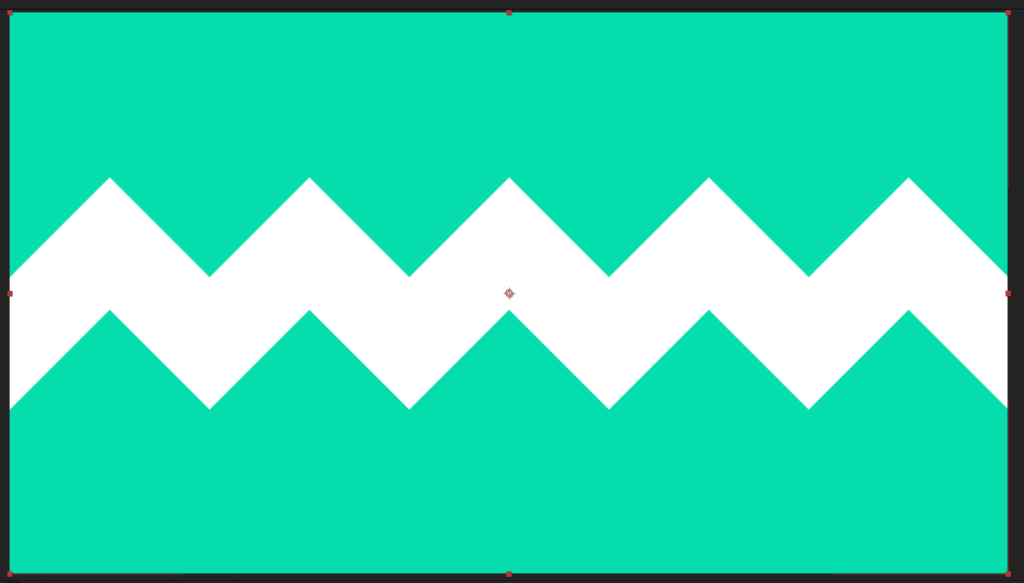
デフォルトだと👇のようにギザギザしてるのが「サメのジョーズ」に見えるからJawsなのか?

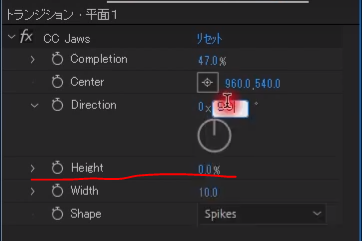
Heightを0にすると、まっつぐになる


自分で作ったの
線が回転するアニメーション
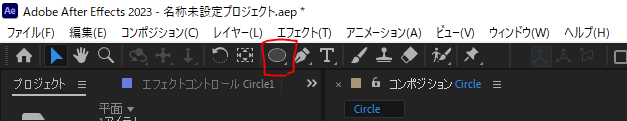
シェイプ

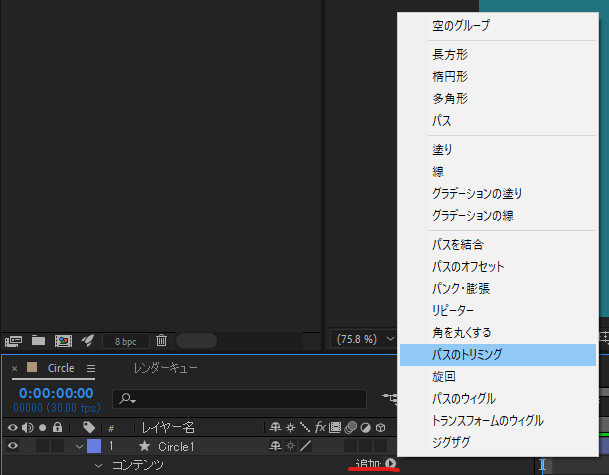
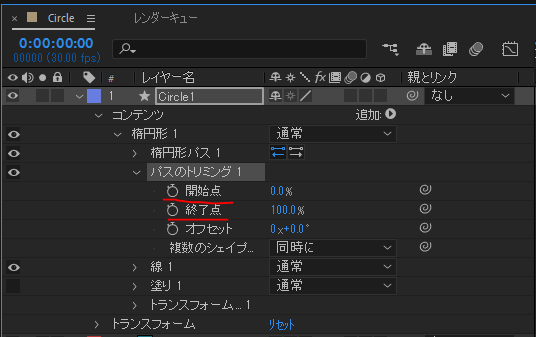
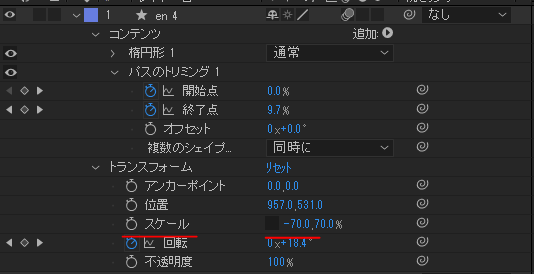
パスのトリミング

開始点・終了点

ブラー(残像残す奴)

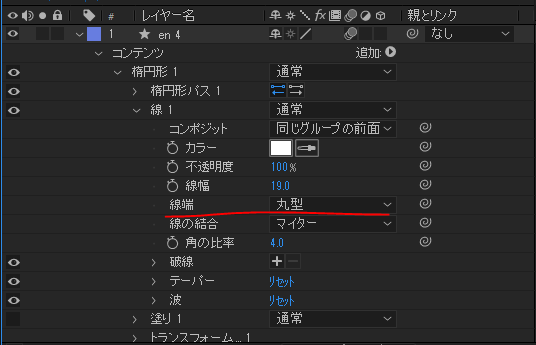
線端:コンテンツ ‐ シェイプ ‐ 線1 ‐線端

トランスフォーム ‐ スケール:S 鎖外して‐にして逆回転

自分で作ったの
ビネット(スポットライトみたいなやつ)
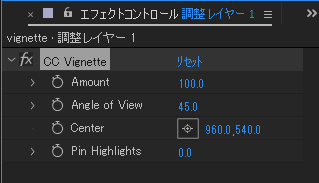
CC Vignette
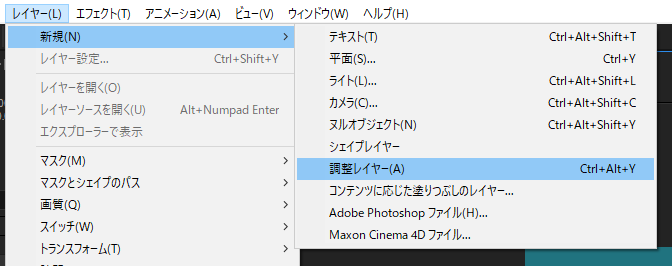
調整レイヤー追加:レイヤー ‐ 新規 ‐ 調整レイヤー

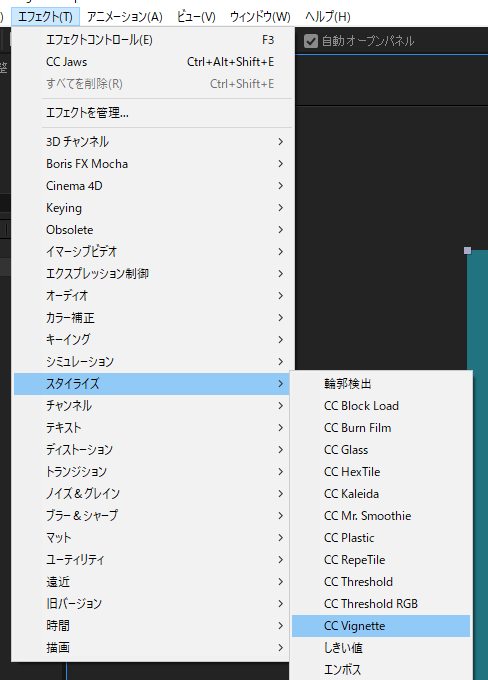
CC Vignette:エフェクト ‐ スタイライズ ‐ CC Vignette

amountでビネット範囲調整/Centerで位置調整

自分で作ったの
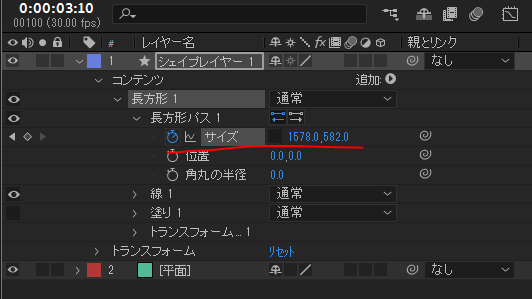
四角 シェイプアニメーション
シェイプで四角を追加したら:長方形 ‐ 長方形パス ‐ サイズ を弄る
鎖を外すとX,Y軸別々にサイズ変換できる

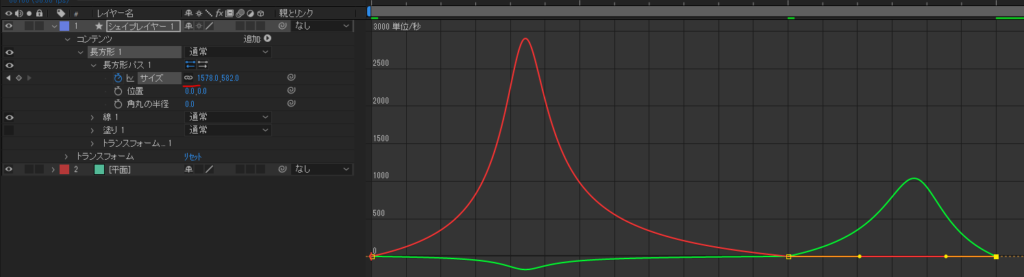
F9でイージングした後、グラフエディタ弄るときは鎖をもう一度つける

自分で作ったの
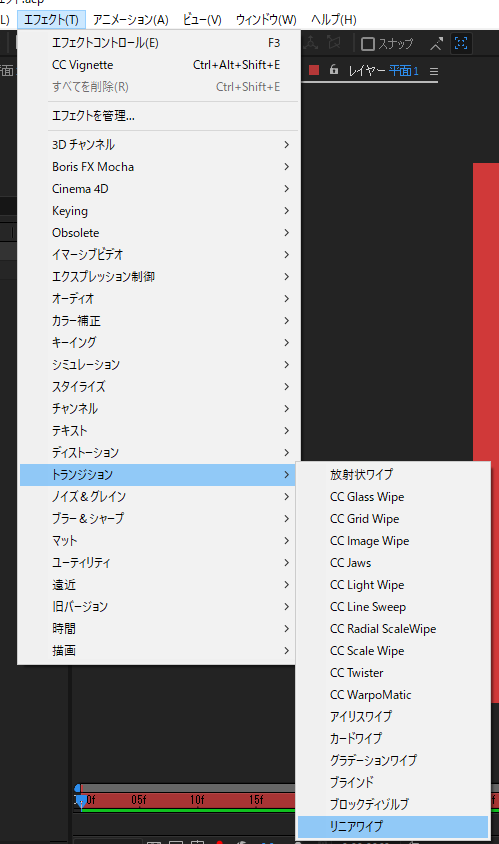
リニアワイプトランジション
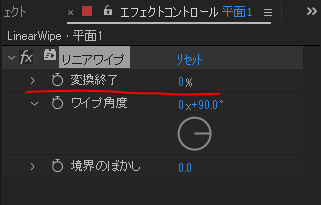
リニアワイプ:エフェクト ‐ トランジション ‐ リニアワイプ

変換終了 でワイプする

自分で作ったの
ブラインド
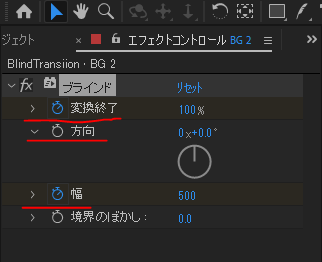
ブラインド:エフェクト ‐ トランジション ‐ ブラインド
変換終了:動き/方向:ストライプの方向/幅:ストライプの幅

自分で作ったの
グラデーション背景
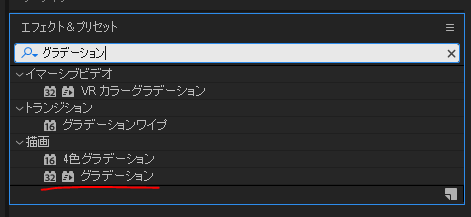
エフェクト&プリセット:グラデーション

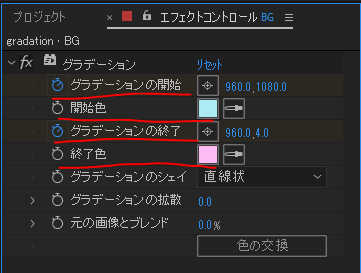
グラデ―ション:開始色と終了色を設定し
グラデーションの開始・終了の位置を設定

自分で作ったの
テキストアニメーション
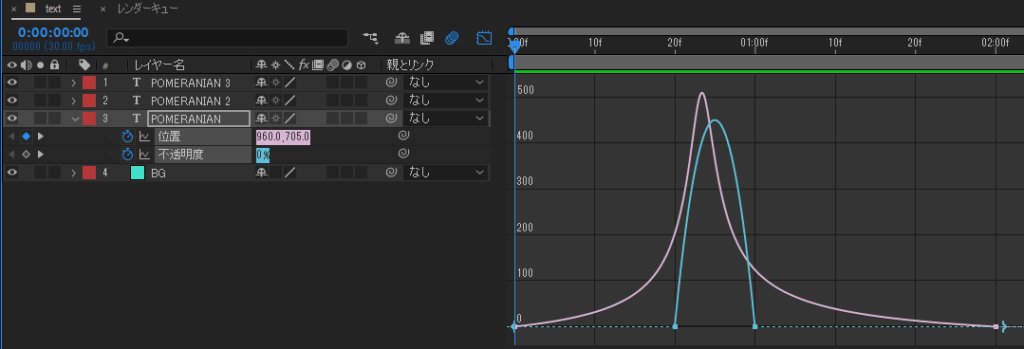
位置(ポジション):P
下から上に移動するように

イージイーズもつけて

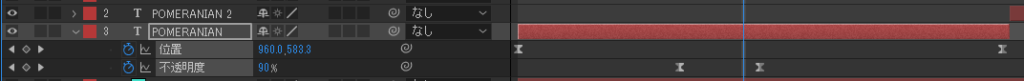
不透明度(トランスパランシー):T
最初透明0で後から100でだす

自分で作ったの
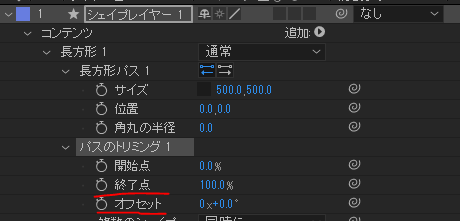
線が伸びて四角になるアニメーション
シェイプで四角作って 追加:パスのトリミング
前の円がグルーってやつの四角版

自分で作ったの
ブラックアウトホワイトアウト
不透明度0%でブラックアウトに(コンポジションの背景色が黒になってること。白だとホワイトアウトする)
トランスフォームプリセットを調整レイヤーにつけて不透明度調整
別の動画と切り替える時は調整レイヤーにトランスフォームプリセットくっつけて不透明度調整

黒OR白平面の不透明度変えてもよし
自分で作ったの
シェイプに合わせてテキストを出す
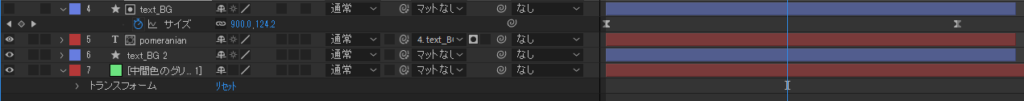
シェイプのパスのサイズを変えて テキストをシェイプの下レイヤーへ

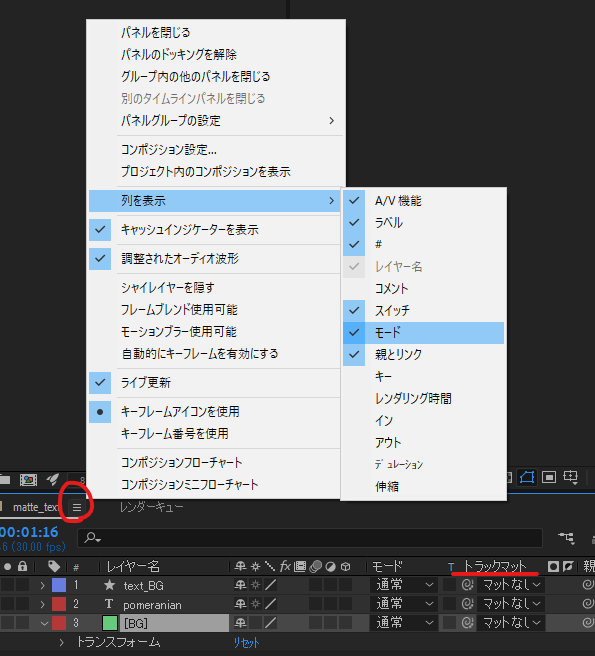
トラックマット出し方

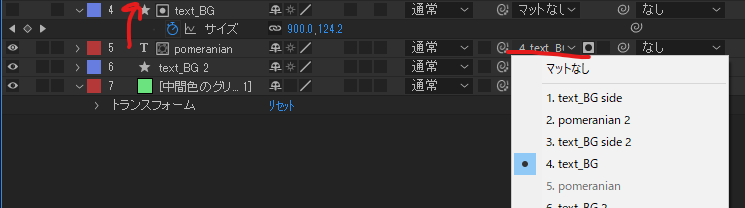
テキストのトラックマットを、サイズを変えているシェイプにする

自分で作ったの
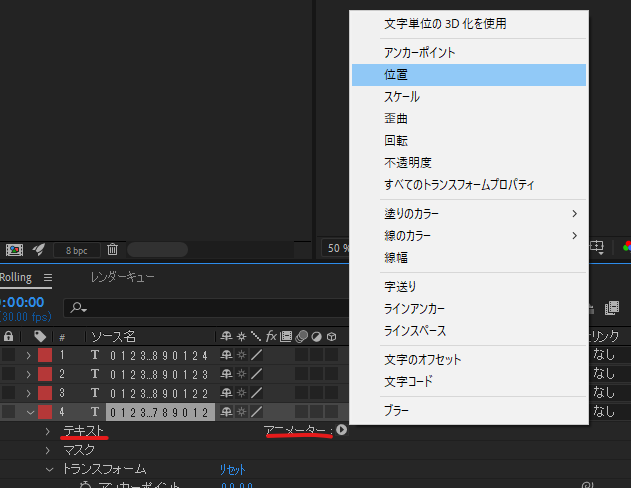
年数出すローリングアニメーション
テキストで0~9~2まで縦で書いてから、シェイプでマスク

テキストのアニメーターで位置を動かす
トランスフォームの位置だとフォントの位置自体がずれる



コメント